關於人吉旅館
人吉旅館是位於日本熊本縣人吉市的老字號旅館,擁有天然溫泉資源,有著濃濃古式日本風味的地方,從1943年發覺溫泉,1955年開始蓬勃發展,至今已經經營到了第三代,60幾年的歷史讓人吉擁有獨特的韻味,在第三代的經營下也跟隨的時代的潮流開始復古,希望將人吉旅館繼續傳承下去,讓旅客都能賓至如歸。
初次遇見人吉旅館
剛到人吉旅館網站,背景的紙質就讓我想到浮世繪的畫紙,搭上書法風格的Logo,一整個彌漫了濃濃簡樸的日式風情,剛映入眼簾的照片牆也非常吸睛,讓看似純樸的網站充滿了活潑的生命力,由於照片進場的效果,讓人很難不想在多看照片一眼,我只能說人吉旅館用了很直接的方式讓我留了下來。旅館就是旅人休息的地方,勢必也要有點風景,再帶到室內裝潢,真的!不用多想,就會覺得自己來到了一個旅館網站,整體來說首頁的佈局真的十分的成功了得,真的讓我深深愛上這個網站!風格上除了覺得復古,內文排版也有時尚設計雜誌的感覺,讓整體網站復古又時尚,很符合現代設計潮流。
網站色系
#e6e6dc #000000 #ffffff
Logo設計這回事
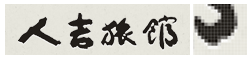
看似簡單的Logo其實也隱藏了一些細節,左邊是網站上的Logo,字體雖然很明顯採用書法體,但是顏色卻是 #221e18深棕色,不是一般書法的黑色,而右邊是細節放大圖,你可以看到為了讓Logo凸顯,文字還採用了外光暈效果,在外面帶了一層淡淡的白色細邊,這樣的做法可以讓Logo的筆畫更跳一點,Logo看起來也不會太過死板,如果只是一般打字打上去不做這樣的效果,那味道肯定會少很多,一點點小小細節,就可以帶來大大的效果,也讓Logo的質感提升不少。接著還有一點還蠻好玩的,就是如果你的解析度高度是夠的,你看到的Logo會是直的,但是如果你的解析度高度不夠,你會看到橫的Logo,隨著瀏覽器視窗大小不同會產出不同的結果,雖然很大原因是由於右欄完全是固定在那裡,為了畫面美觀才製作這樣效果的介面設計,但是這種小細節的介面設計如果不測試,你還真不曉得設計者有多細心!
選單設計這回事
人吉旅館的網站選單,坦白說真的乾淨的我不知道該說什麼才好,選單開頭的線段真的加的恰到好處,唯一讓我覺得可以稍微改善一點的,就屬於當前頁的標記這部份,淺灰色實在讓我覺得不夠明顯,一般當前頁的設計都是需要明確標示出目前所在的頁面,尤其人吉旅館的網站非常特殊,你只要看完這個部分,網站就會自動載入下一個單元,於是你就到了下一頁去了,完全都在你沒有任何感覺之下,右手邊的選單就會一直往左邊移動,在這樣的情況下,把當前頁設計成淺灰色,會很容易忽略當前位置,因為淺灰色跟背景的顏色太過雷同了,不過換個方式想,也許設計者當初這樣設計就是希望大家忽略當前頁面的選項,去點選其他頁面選項,如果是因為這樣的原因去做設計,那當前頁的淺灰色就會變得恰到好處了!
對於旅館來說,“線上訂房”或“預約資訊”這樣的訊息一定是極端重要的部分,所以可以看到人吉旅館把這個選項固定在Logo左手邊,一個離主選單很近,離Logo更近的顯眼位置,你很難不去注意到這個選項,加上白色光暈的設計,非常有在畫紙上的感覺,讓整顆按鈕明顯又有質感,這樣的佈局與設計,除了一百分我想不出別的分數!不過一般在台灣都喜歡直接秀出大大的電話號碼,在這樣的佈局上就會顯得不知道該放哪裡,如果是我應該也會放在Logo附近,畢竟一個網站最吸精的位置就是Logo附近了,重要的資訊當然就要往這個黃金地段靠近囉!
內文排列方式分析
人吉旅館內文排列方式挺固定的,第一個也是最特別的就是標題,如上圖所示,人吉旅館的標題是直排,與一般常見橫排(幾乎90%以上都是橫排)有非常大的差異,而且在標題下方在搭配上字體較小的英文,兩者行距約1.5倍,整體排列完全不會突兀,甚至還有國際化的觀感,坦白說這樣的直行文與英文的排列,在中文字來說,通常會遇到的困難都是中文字太過方正,但是英文字卻又太過於不方正,當兩者結合時就會有很明顯的落差,所以通常都會加條線段做區隔或把英文字部分顏色弄淡,讓兩者結合起來不至於突兀,但是人吉旅館卻是直接採用直行文與橫行文,雖然會有許多留白區塊,可是這樣的留白卻恰到好處,而且可以很明顯的區分段落,不會有區隔不清、不夠明顯的問題,這樣的標題排版方式除了特別,效果也超乎想像中的完美。
內文排版就比較中規中矩,次標題字體較內文大這是必然的,圖片採用交錯排列並有約3px的邊框,並且與內文間隔約10px,內文行距採單行行距(也就是兩行之間的留白約一行這麼多),段落與段落之間又區隔了一行,加上單行行距,前後落差就是兩行,也就是兩倍行距,說了這麼多,這樣中規中矩又乾淨的內文排版技巧其實就在留白與行距,只要調整得宜,網站就會讓網友覺得閱讀起來很舒服、沒有壓力,自然可以達到乾淨又有質感的內文排版。
菜單部分依然是採用圖片交錯排列,不同的是這裡的照片全部去背處理,讓照片與背景融合在一起,這樣的設計有一個很重要的要點就是—食物的照片角度,如果每張食物角度都有嚴重落差,那整體來說就會覺得混亂,相信你只要仔細瀏覽,就會發現所有的菜單區域的照片,角度都是雷同的,一但有出現角度過大的部份,你就很容易發現(比方說白米飯的部分)。
再來是很少見的建築平面圖,線條充滿濃濃的古味,當滑鼠移到1、2、3、4等標上數字的區塊,會在浮出一個小視窗(如上圖),這樣一個介面上的互動讓平面圖添加了許多趣味性,而且透過這樣的互動,其實我會很認真的看平面圖,一般拿到的房屋紙本DM,如果有平面圖幾乎我都會掠過不看,也許主要的原因應該是我不想買吧!但是那樣的一個東西放到網路上來,如果沒有透過互動讓圖增加趣味性,我想我也不會認真的去看。
地圖的部分,我個人覺得設計可以在加強一點,因為線條有點太過生硬,但是可以把地圖精簡成這樣,坦白說也不容易,雖然網站也有擺放Google Map,但是對於某些網友來說Google Map資訊太多了,這樣精簡的地圖才是他們所需要的,因為簡單、明瞭,一眼就很清楚,不需要多加思考其他有的沒的,現在網路資訊過多,網友通常都會喜歡不需要思考的資料,所以這樣的一張簡圖的確可以打進網友的心坎裡,對網友來說肯定大大有幫助,也可以確定這個網站在設計上是以網友為導向,而不是單純為了客戶(也就是人吉旅館的老闆)所設計的一個網站。
當然,就人吉旅館老闆的立場,我很希望網站可以吸引很多網友來,不管是訂房還是詢問,所以最重要的是什麼?當然是電話號碼囉!有沒有看到上圖中的電話號碼有多大?如果整個網站的設計可以營造氛圍,內容佈局也非常吸引網友,剛好這個網友又想渡假,以AIDA模式來看,在後面加大電話號碼,對於讓網友直接撥打電話的機率肯定會大大提升!
表單設計這回事
對於人吉旅館的表單,感覺上似乎有點美中不足,如果最下面的留言內容寬度可以跟上方對齊,那肯定會比現在感覺還要好得多,左邊表單的項目部分是採用置中對齊,並且把整個區塊弄了一個色底,原則上沒有什麼特別的部分,就是依然很中規中矩,除了最下面的留言框我會希望寬度與上面的input對齊以外,送出按鈕如果可以在做一點設計會更完美,很可惜的到目前為止我還沒看到我覺得滿意的表單設計,就連人吉旅館也在這一塊顯得有點失色不少。










這網頁其實從頭到尾想要做的事情只有一件就是 looks real,因此在設計上有很多巧思都是這樣去設計,像是陰影的應用、色彩的應用,其實這些都是一些可以被白話文解釋出來的東西,你的文章分析的不錯,但是如果能把這些比較抽象的事情再講清楚點的話會更容易讓人明白要怎麼樣去設計出這樣的網站,舉例來說:
你提到了 Logo 的字體色彩不是書法的黑色,而是深棕色,這樣的設計其實才是正確的設計,因為深棕色是針對了背景色的 darken 版本,這個網站所有的色系都是針對這個被景色而去調和出來的的,這樣會使得你的網頁看起來違合感更低,例如說這個網頁中間的綠色 Button:
http://www.campaignmonitor.com/pricing/
$main-color: #e6e6dc;
.text { text-color: darken($main-color, 30%); }
這樣就能調出類似這個網頁的效果,其他像是陰影角度、陰影色彩的運用,都是秉持著 looks real 的本質去設計的。
感謝您的提醒:) 我忘了說顏色的選擇是採用相近色,也就是在同一個顏色中只改變顏色的明度,網站看起來會比較有親和力,而且非常溫和,不會有覺得突兀之處,而您舉例的網站就採用相鄰色,網站看起來一樣會有親和力(與互補色相比的話),但是由於顏色變化會讓重點顯示出來,所以綠色區塊看起來就會顯眼但不突兀 : )