在去年2月我寫了“用statcounter來看2013年桌機網頁設計趨勢”與“用statcounter來看2013年手機網頁設計趨勢”兩篇文章,過了一年的時間我們來看看整個網路世界有什麼變化!
綜合評比
首先我們來看看綜合評比的部分,這部分我們會把桌機、平板、手機全部混在一起,來看看整體大環境的情況如何,我們先來看看瀏覽器的占比部分:
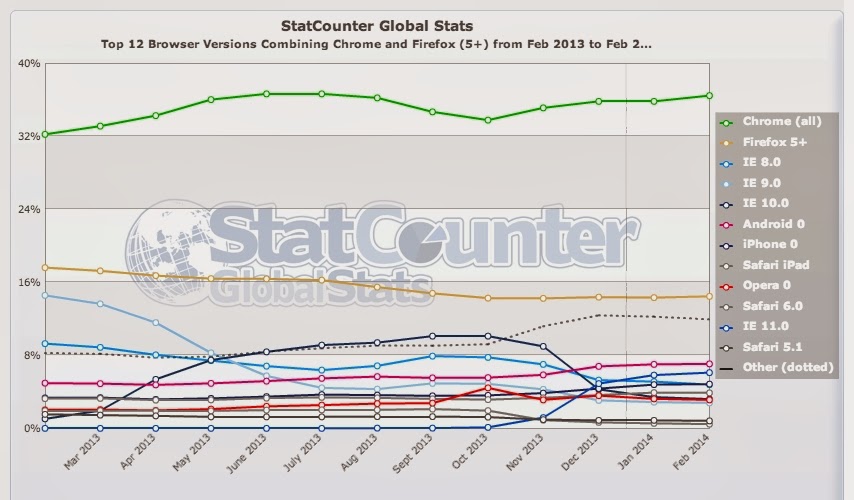
第一張圖爲全球前9大常用瀏覽器,第二張爲台灣前九大常用瀏覽器,在這個部分我們可以發現在全球部分IE已經被Chrome狠狠甩在後面,而在2013年九月的時候IE有往上爬的趨勢,這可能是因為去年9月微軟發表Surface 2代的緣故(當然還有其他原因),但仍然逃不過下跌的命運,Firefox倒是表現平穩,並沒有下滑的很誇張,代表Firefox的使用者大部份都是鐵桿粉絲級來著,所以流失比率不高。
再來去年台灣在瀏覽器部分Chrome與IE出現三次次黃金交叉,可以想像得出第一次黃金交叉時網頁設計同行的歡呼聲應該非常的高,雖然在12月有微微被IE超過,但今年初Chrome又再次贏過IE,在此我們只能說Chrome加油啊!趕快把IE狠狠地甩在後面吧!如果你現在正在使用IE瀏覽本部落格,請注意世界趨勢,並且建議您為達最佳畫面瀏覽,建議改用Chrome瀏覽器喔!
看完瀏覽器的品牌之後,我們來看看版本吧!其實主要有問題的版本大部份都在萬惡的IE上,從上面兩張圖我們就可以發現不管是國際上還是台灣,IE最常用的版本還是IE8,想運用更新的技術來製作網站?建議大家偵測到IE8以下版本都多一行“請換一個先進一點的瀏覽器,像是Chrome”吧!協力消滅萬惡不死的IE吧!
接著我們來看解析度,一樣第一張是國際的解析度數據,第二張是台灣的解析度數據,咦?台灣不是就還是1024×768為主嗎?是的沒錯,但是有沒有發現國際數據1366×768已經大老遠就把1024×768拋開了?而1366又是哪裡來的數字? 其實1024×768是以前4:3的螢幕寬度,現在都是寬螢幕踩16:9,所以當高度不變寬度變寬的情況下1024就變成1366了!隨著螢幕汰舊換新,1366×768遲早會取代1024×768的,只是台灣的螢幕汰換速度真的不是普通的慢,國際上1366×768解析度早就已經是主流解析度了,有些網站甚至會準備給1920×1080解析度用的圖檔,如果你的網站打算接上全世界,建議多多參考國外數據喔。
最後我們來看看作業系統部分,從不死的Windows XP 已經變成了不死的Windows 7了,Windows的佔有率還是非常非常的高啊!
在綜合評比部分會發現這些數據其實大部份都還是桌機的數據較多,原因在於桌機的數量還是大於平板或手機,以一個上班族來說,他也許會有一個平板與一隻手機,但家裡的電腦、公司的電腦(也許還有外出用的筆電),這些總和起來一個人就會有很多台電腦,這也是為什麼在綜合評比上,大部份的數據都還是桌機數據較多,既然綜合評比與桌機數據差不多,那接下來我們就來看看平板、手機的部分吧!
平板電腦評比
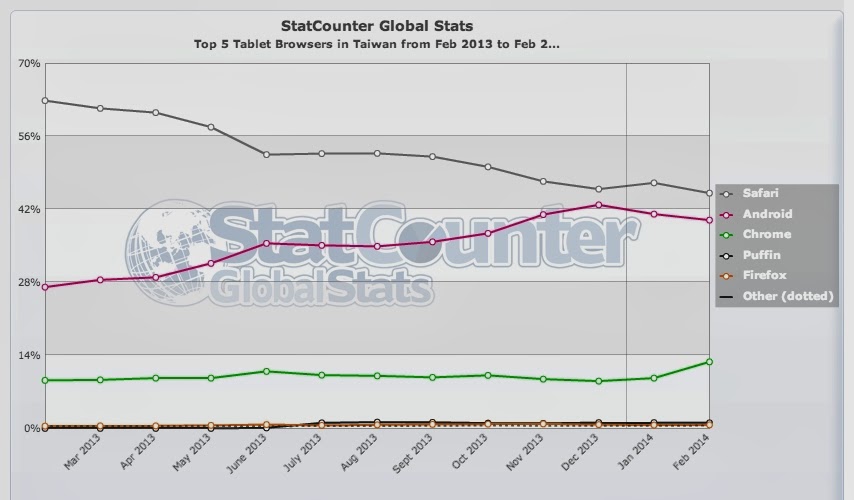
所先我們一樣先來看看瀏覽器佔有率的部分,在國際部分,很明顯的Safari瀏覽器幾乎占了,Safari是iPad系列的預設瀏覽器,由此可知iPad在平板的市占率比他牌高的嚇人,反觀台灣內部就差不多一半一半,原因應該是iPad價格較高,而部分使用android的平板售價較為便宜的緣故。
解析度不管在國內還是國外,768×1024解析度還是最大宗,雖然目前都以寬螢幕16:9較多,但是因為平板畫面較少,所以如果有要做平板App記得千萬不要忽略768×1024這種3:4的比例。
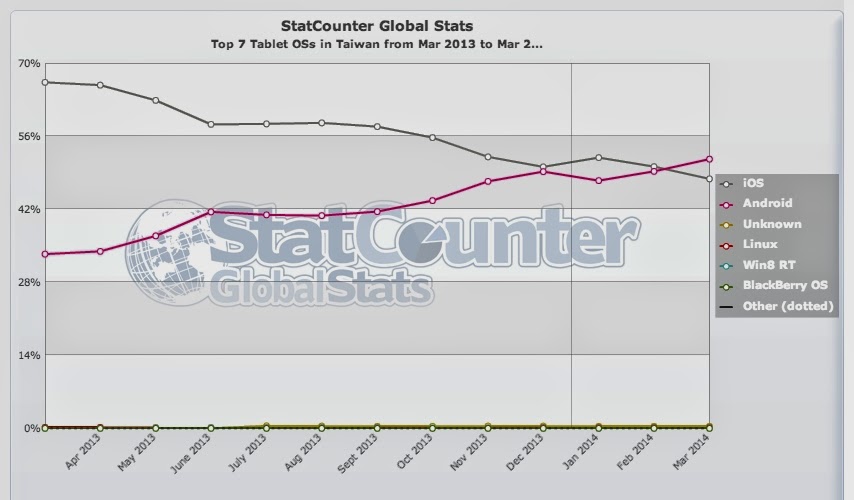
在作業系統方面,國際上還是iOS一面倒,但是在國內卻出現了黃金交叉,時間點就在今年二月,除了android有價格優勢外,在android系統上,不管是外觀、規格、螢幕大小等等,都有多樣化的選擇,所以在開發平板方面的app時就要考量是否只有擔心iOS規格就好,就目前的數據看來,開發android平板App也是很重要的一件事。
手機評比
在手機瀏覽器部分我們可以很明顯的看出android的數量不管是國內或國外都是大量超過iPhone,所以如果網站完成在上線之前做測試時,千萬不要只測試iPhone而忽略了android系統,即便這代表我們可能要準備很多實體測試機,但如果忽略測試android平台上的瀏覽器,我們就無法確保我們做的網站是否在各式平台上都有舒適或完美的呈現。
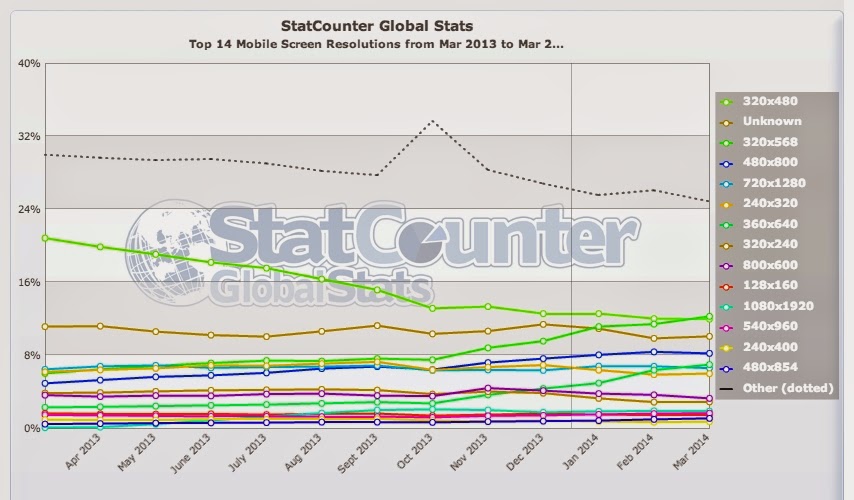
在手機解析度上可以看出十分複雜又多種尺寸結果,所以在手機解析度上看得出來還在戰國時代,所以如果想要做出一個符合所有解析的手機網站,難度自然不會低到哪裡去,但是如果仔細觀察會發現這些寬度或高度都是4的倍數,所以如果在手機網站設計時,Grid System設計成4的倍數,基本上要做出符合所有手機解析度的網站也是非常可能的。
在手機系統部分,我們可以看到不管國內或國外android已經超越iOS許多倍了,就是因為android系統的廣泛導致手機上的瀏覽器也是偏向android較多,重這樣的比例看來,不難看出為何Apple在產品策略上想推出畫面較大或價格較低的手機產品。而在國內從去年就可以看出android跟iOS消長上的對稱性,在今年也不例外,只是可以發現iOS的市場佔有率是乎僅剩去年的一年,而這些消失的族群大部份也都投靠至android陣營去了。
總結
在傳統的桌機或平板電腦上,我們已經可以淘汰一些較舊的瀏覽器,也因應XP停止更新之後,由於大量的XP用轉到Windows 7上,所以我們測試系統也要逐漸轉成Windows7的環境,而瀏覽器也開始大量採用Chrome,由於Chrome本身備有更新提醒功能,所以可以減少IE這種個版本bug問題都不同的情況。而解析度部分也開始從1024×768漸漸轉變成1366×768,對於畫面越來越寬的情況下,網站該如何設計以及如何打破過去的設計模式就是非常重要的課題。在平板上,由於iOS占有市場優勢,瀏覽器也是走Safari較多,解析度就會是768×1024,當然橫拿就會等於傳統桌機的1024×768解析度了,這個部分主要原因是為了符合大部分網站是設計給1024×768解析度觀看,讓網站不需做更新也可以在平板上正常瀏覽的緣故。至於手機部分就採用大量的android系統,主要原因是android是開放原始碼,各家手機廠商都可以使用,相較之下Apple的iOS就較為封閉,導致開發速度與創意也較為侷限,但由於市場偏好逐漸改變,喜歡大螢幕與價格低廉的族群越來越大宗,這也迫使Apple必須改變現狀,撤下小螢幕的防線了,但也由於Android系統較為開放,所以在解析度上就百家爭鳴了,不過只要掌握各平台的通則,個製作符合個平台的網站,也就不會是一項不可能的任務了。












.jpg)





.jpg)
