CodeIgniter 是一個PHP 基底的框架,由於PHP7的執行效率比PHP5好,所以CodeIgniter4 幾乎重寫了整個架構,採用PHP7作為基底,並於2020年5月1號正式發布,沒錯!就是今年的勞動節,趁著它發表還沒多久,我們就來試試看看有哪些坑要採吧!
開始開發前請確定你的電腦裡有足夠可以運行PHP7.2以上的環境,並且搭配Mysql或MariaDB資料庫,如果這個部分不會的朋友,建議google一下xampp、mamp、ampps等等的其中一套LAMP套裝軟體,以快速建置你的本機PHP執行環境。
無廢話開始教學!第一步就是安裝CodeIgniter4,你可以透過 Composer下載,也可以用 git 從 github上clone下來,本篇要教的是連程式小白都會的從官網直接下載法!跟著以下步驟保證你零基礎也沒問題啊!
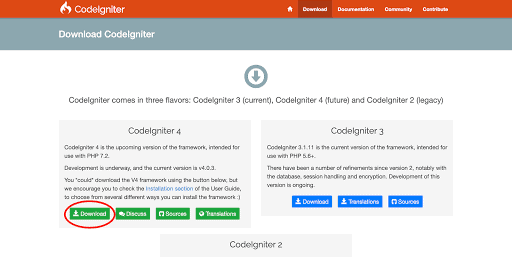
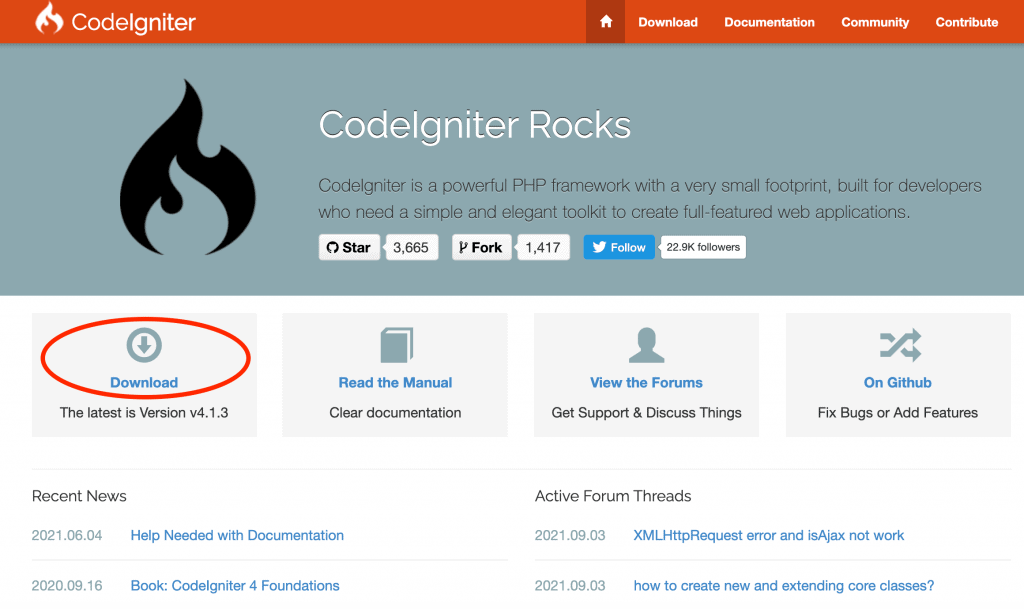
- 前往CodeIgniter 官網下載 CodeIgniter4

CodeIgniter4 官方網站 - 下載回來直接直接解壓縮,會出現一個framework-4.X.X,把該資料內的檔案全數複製貼到你的開發環境中。
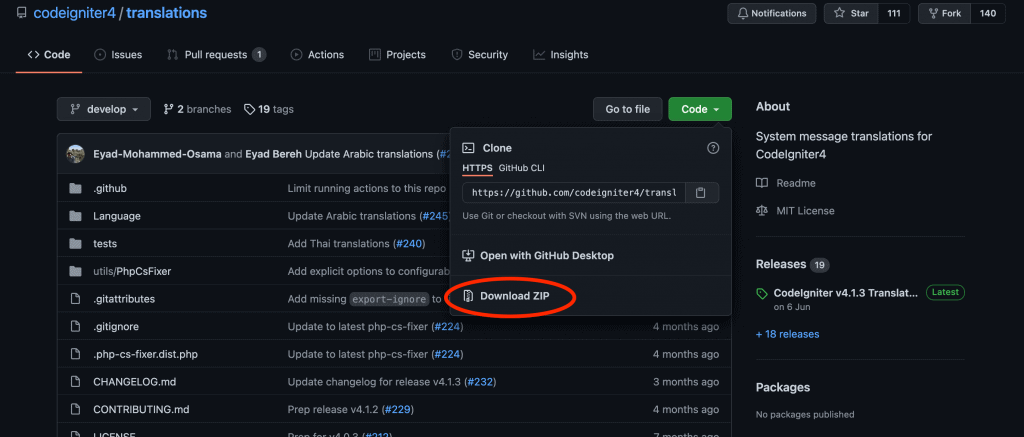
- 接著因為這個東西是外國人發明的,所以我們要添加語系包,讓錯誤訊息可以中文化,因此我們一定要到官方的github下載多國語言語系包,下載回來之後將「/Language」內的zh-tw資料夾,貼到我們開發環境中的「app/Language」內即可。

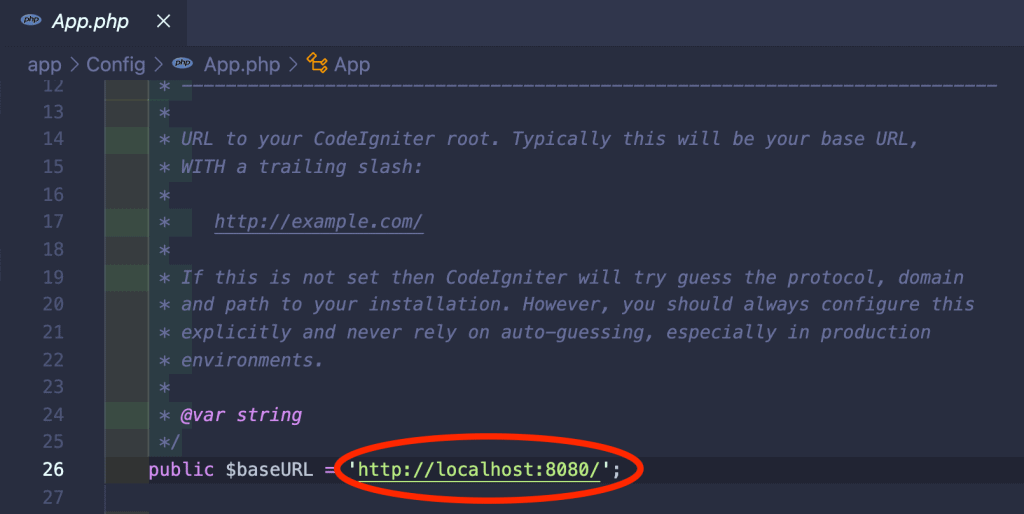
github上CodeIgniter的多國語言 - 確定你的開發環境是有正常啟動的,然後開啟你開發環境中的“/app/Config/App.php” ,確定第26行的public $baseURL 的設定符合你的本機環境。有些人要改成http://localhost 或是 http://localhost:8080,有些人可能是自訂名稱,所以這裡每個人都可都有點差異。

localhost設定 - 設定完baseurl 變數之後,我們要往下尋找大概第72行左右的「$defaultLocale」,將其從en設定成「zh-tw」,也就是我們步驟3所複製的那個Language資料夾,如此一來我們就把錯誤訊息都設定成繁體中文了!
- 時區的部分也不要忘記了,讓我們繼續往下尋找大概第111行左右的「$appTimezone」,把America/Chicago改成「Asia/Taipei」,到這邊這個App.php設定檔就差不多完成了。
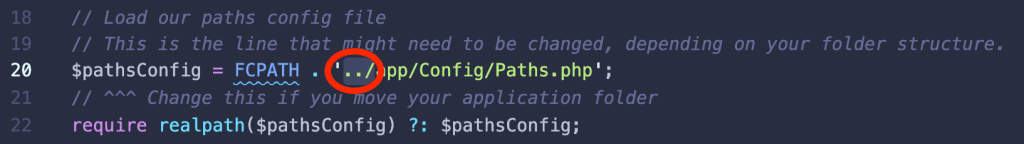
- 我們回到開發環境的根目錄,將public資料夾裡面的「.htaccess」跟 index.php 複製一份到根目錄,接著打開你剛剛建立在根目錄的index.php,將20行的「../」移除,如下圖:

delete “../” 如果你找不到上面20行的「$pathsPath = FCPATH . ‘../app/Config/Paths.php’;」,請試著改找28行的「require realpath(FCPATH . ‘../app/Config/Paths.php’) ?: FCPATH . ‘../app/Config/Paths.php’;」,一樣移除裡面的「../」,共有前後兩個部分,移除完請記得儲存。
- 在瀏覽器中開啟你的本機測試環境,你就可以看到歡迎頁了!

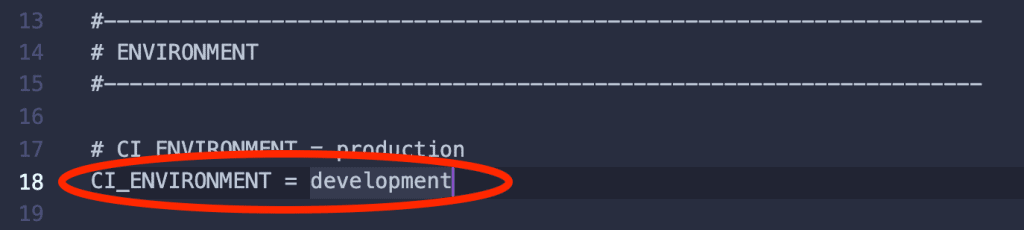
welcome 歡迎頁 - 如果你想要開啟除錯模式,在CodeIgniter4 你可以快速切換成開發模式來開啟除錯模式,只要在根目錄找到檔名env的檔案,將其複製一份,並重新命成成「.env」,然後將裡面的第17行設定成「CI_ENVIRONMENT = development」 即可快速切換成開發模式,當然你也可以改回「CI_ENVIRONMENT = production」即可關閉。

CI_ENVIRONMENT = development
以上就是本次的CodeIgniter4 下載與安裝的教學,如果有哪邊寫錯或不清楚的地方麻煩留言告訴我,我會盡快修正的,下一篇是CodeIgniter 4 快速上手 (二) 建議簡單的簡易最新消息-新增篇。







CodeIgniter 好用嗎?
開發中小型架構還不錯用,畢竟的核心很輕量,所以如果適合複雜度不高的程式開發,對於一般常見網站功能來說非常夠用喔:)
對於複合型網站與大型網站來說也夠用,好處在於核心輕量,比起其他開發用的 framework,在效能上就贏了一步,推薦可試試。
的確,其實只要使用上手,CodeIgniter 在任何專案上都可以有不錯的表現